Introduction
Specificity is the means by which browsers decide which CSS property values are more relevant to an element and therefore should be applied.
How specificity is calculated?
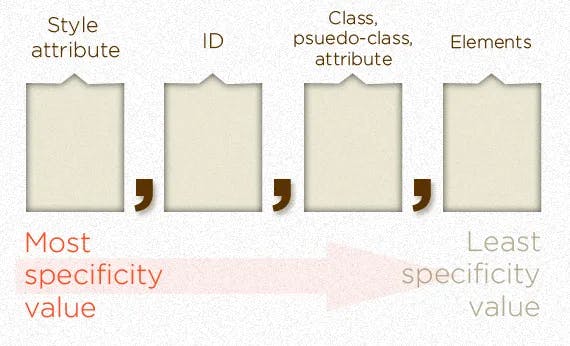
Specificity is the weight assigned to a given CSS declaration and it is determined by the number of each selector type in the matching selector. When it happens that multiple declarations share the same specificity, the last declaration found in the CSS is applied to the particular element.Specificity is therefore applied when an element is targeted by multiple declarations.

Image source: https://css-tricks.com/specifics-on-css-specificity/
Selector Types
- Type selectors( eg. h1), pseudo selectors(eg. ::Before).They add the value 0,0,0,1 each to the - specificity score.
- Class selectors(eg. .parent), Attribute selectors(eg. type:"radio") and Pseudo-classes(eg. :hover). They add the value 0,0,1,0 each to the specificity score.
- ID selectors (eg. #parent) . they add the value 0,1,0,0 each to the specificity score.

Image source: anieto2k.com
The amount of specificity a selector has is measured using 4 different score values and are thought as thousands, hundreds, tens and ones;
Thousands: This value is usually attributed to the inline styles. This is because they do not have any selector so their specificity is 1000.
Hundreds:This value is attributed to the ID selector contained in the overall selector. It has a specificity of 100.
- Tens: This value is attributed to the class selector, attribute selector and Pseudo-class inside the overall selector. It takes a specificity of 10.
- Ones: This value is attributed to the Pseudo-elements contained in an overall selector. It has a specificity of 1 .
Exceptions to specificity
However, there are exceptions to the specificity rules and theses includes; The only way to override an inline style or any other selector is an !important keyword, let's say this has a specificity of 10,000. Selector inside the :not() Pseudo-class often gets countered cause it has no effect on specificity but the argument passed increases specificity. When there is a tie. The only way to override an !important declaration would be to include another !important.
What To Note
- Proximity or element in the Document tree has no effect on specificity.
- The universal selector(*) and combinators(+, >, -) all have no effect on specificity.
Consider the example below
<li id=red class="green" style=color:blue;>which is more specific</li>
.green {
color: green;
}
#red {
color: red;
}
li {
color: purple;
}
As seen in the code above;
- Specificity of
liwhich is an element style is 0,0,0,1, - Specificity of
.greenwhich is a class is 0,0,1,0. - Specificity of
#redwhich is an id is 0,1,0,0. - Specificity of the
styleattribute is 1,0,0,0.
Using the calculation above, D has a highest specificity of 1,0,0,0 which translates to 1000 and A has a the lowest specificity of 0,0,0,1 which translate to 1. As such the color blue will be applied to the element above.

Conclusion
Specificity may seem like it is not very important,and there are cases you won't come across conflicts of any sort, but then the larger and more complex the CSS file becomes, the greater the chances of encountering these conflicts..
References
- CSS: Cascading styles Sheet: developer.mozilla.org/en-US/docs/Web/CSS
- CSS3 Selectors Specificity :w3.org/TR/selectors/#specificity
- CSS specificity :ttps://webdevstudios.com/2015/05/26/css-spe..
- Specifics of specificity:css-tricks.com/specifics-on-css-specificity

