Coming across Props and State when taking baby steps towards learning React is almost inevitable. These two are a cause of confusion for most developers, this is probably because they look alike but act differently. Understanding what props and state are and the differences between them is a big step towards learning React. In this article, I will like to discuss with you:
What are props?
How do you pass data with props?
What is state?
What are the differences between props and state?
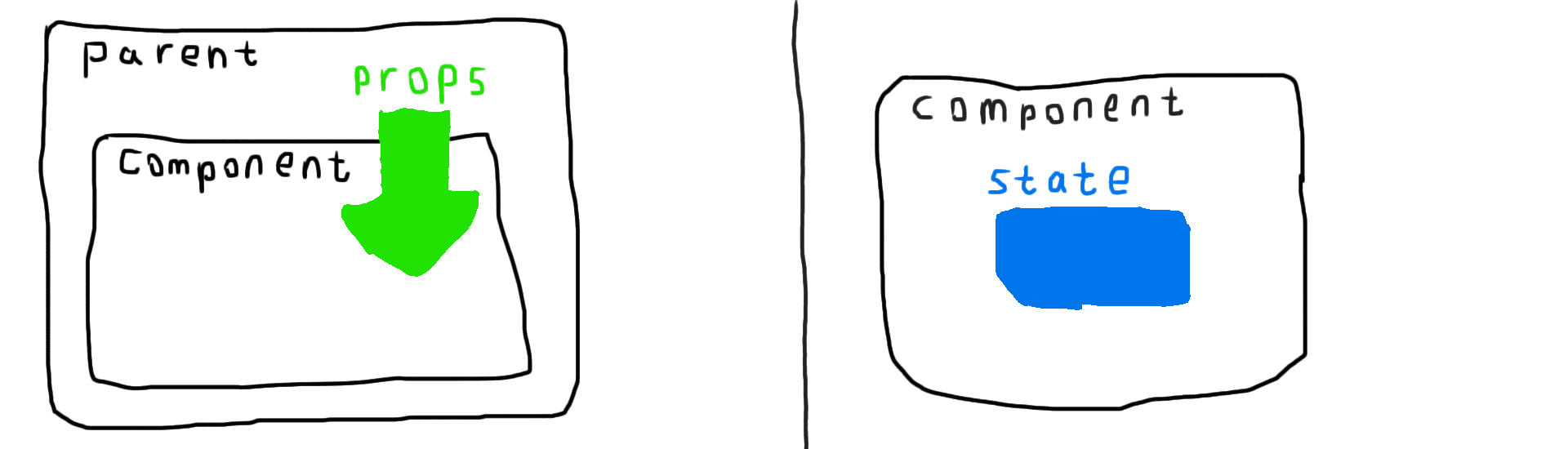
What are props?
Props is short for properties and they are used as a means to communicate between the components, basically passing data from parent to child component.
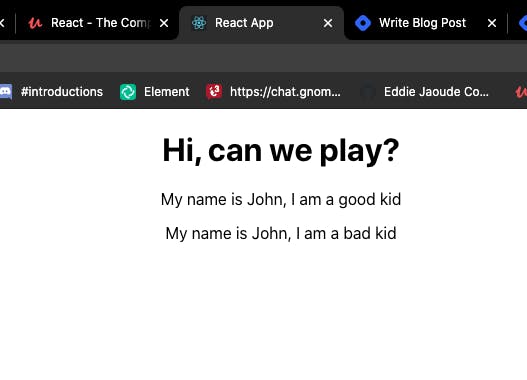
How do you pass data with props?
// This is the Parent component
class PComponent extends Component {
render() {
return (
<div>
<h1>Hi, can we play?</h1>
<ChildComponent text="I am a good kid" />
<ChildComponent text="I am a bad kid" />
</div>
);
}
};
'text' is a defined prop here and contains text data which is then pass with Props.
// This is the child component
const ChildComponent = (props) => {
return <p>My name is John, {props.text}</p>;
};
We finally use dot notation to access the prop data and render it just the way it is done above. This text will render as a dynamic string.

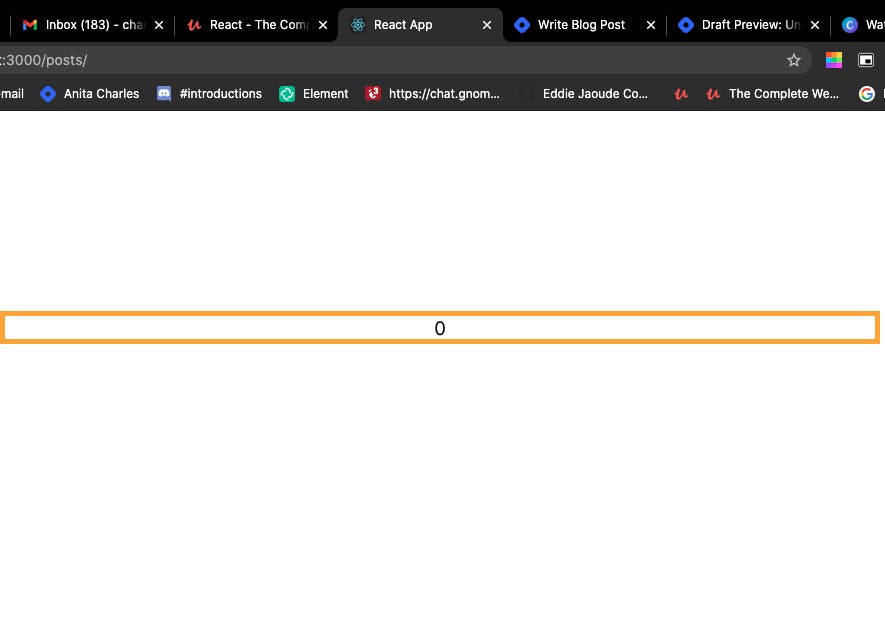
What is state?
Unlike props, state allows you to create components that are dynamic and interactive, it enables a component to keep track of changing information in between renders and for it to be dynamic and interactive. State is managed within the component although, there are cases where it can also be global. State can be changed later using the inbuilt setState() function. Here is an example of state.
class Counter extends Component{
state = {
count: 0
}
render(){
return(
<p>{this.state.count}</p>
)
}
}
 In order to modify a components state, you will need a special method called setState() . Having the callback in setState() is important because the methods work asynchronously this will help avoid bugs in your code. The setState( ) method triggers the re-rendering process for the updated parts.
In order to modify a components state, you will need a special method called setState() . Having the callback in setState() is important because the methods work asynchronously this will help avoid bugs in your code. The setState( ) method triggers the re-rendering process for the updated parts.
this.setState({
count: "200"
});
// Instead of
this.state. count = “200”;
What are the differences between props and state?

Props get passed to the component (similar to function parameters) whereas State is managed within the component(similar to variables declared within a function)
Props are used to pass data, whereas state is for managing data
Data from props is read-only(immutable), and cannot be modified by a component that is receiving it from outside
Modifying state should happen with the setState ( ) method
Props can only be passed from parent component to child (unidirectional flow, State is created in the component, it gets its initial data in the constructor() method
Conclusion
It took a while for me understand what each one of them did and how they function in the component. Now I know that although both do them do the same things, they are used differently. Props are immutable and thus will not be changed whereas, state can be changed.