Introduction
Ever had times when you spend hours writing over a hundred lines of code and yet it doesn't run because of syntax errors(commas, semicolon, etc )and you still have to manually indent your code to look good?. This feeling can be extremely frustrating but then we are humans and these minor errors are almost inevitable. Modern-day Web development has improved to provide tools such as Prettier (automatically formats your code in the Text editor)to tackle this. In this article, you’ll set up Prettier to automatically format your code in the text editor.
Table of Content
What is prettier
Importance of prettier
setup
installing
Format document command
Prettier Configuration settings in VS Code
Creating a Prettier Configuration File
configure "Prettier options" via chrome:
Conclusion
What is prettier
Prettier is an automated code formatting tool that makes your code more readable and consistent with your project's style guide. It is supported by several languages(HTML, CSS, Javascript, Markdown, etc) and is integrated with most editors and has a couple of Options to setup. Prettier enables you to skip All disagreements about spacing, variable declarations, semi-colons, trailing commas, etc. The code magically takes the format Option you pick.

Importance of Prettier
It is beginner-friendly and easy to adapt to.
Helps with proper indentation.
You decide to either use the optional parenthesis surrounding the parameter of the arrow function or not.
Saves time and effort of manually formatting.
You don't have to look up rules in a style guide.
The code copied from another project automatically adjusts and remains consistent.
Delivers clean and readable code.
Setup
There are Prettier plugins for different editors available. But in this article, I will show you setups in Visual Studio Code and chrome extension.
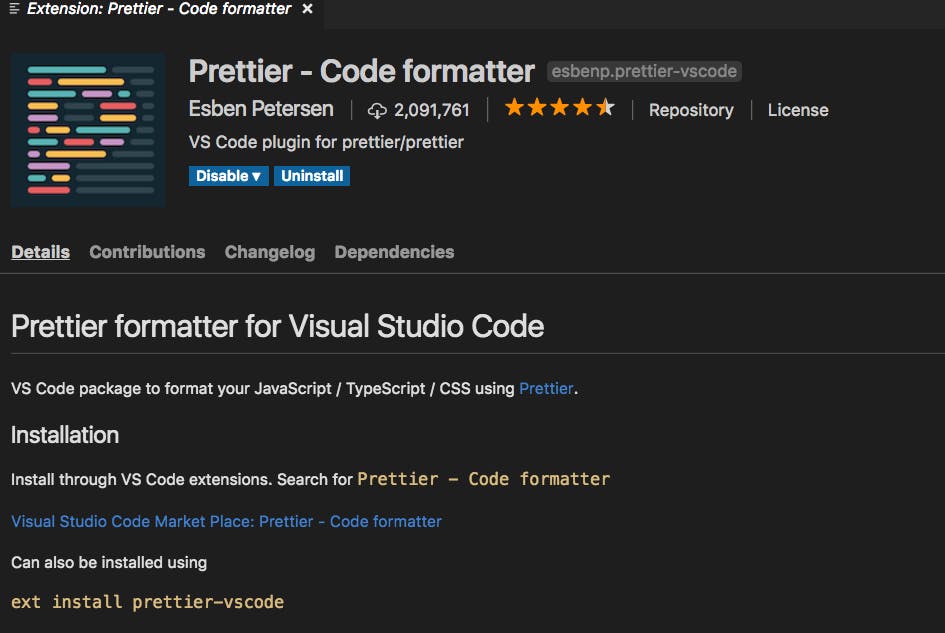
Installing Prettier in VS code
To install Prettier in VS code, you need to Search for Prettier - Code Formatter in your extension. You will see it looks just like this.

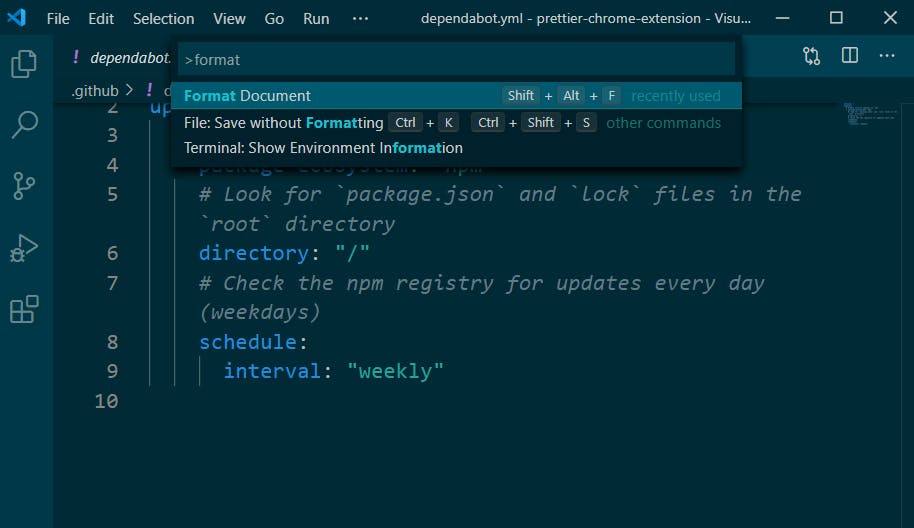
Format document command
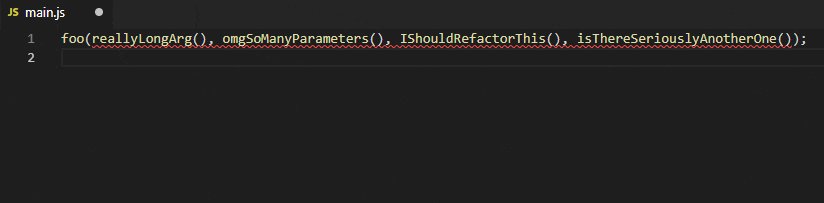
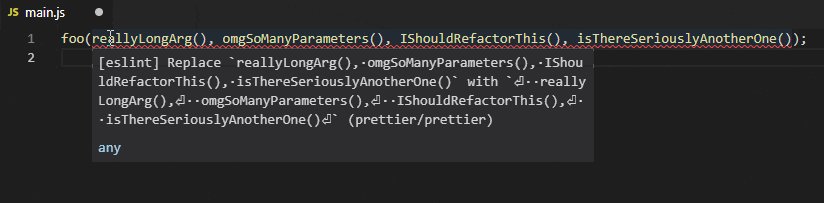
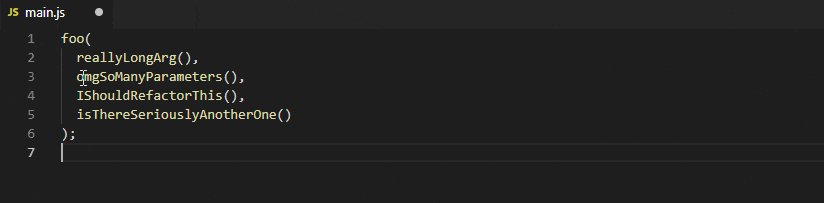
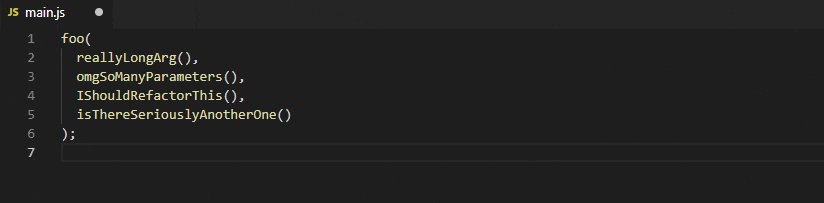
To Format the document using Prettier go to the command palette using Command+ Shift + P on Mac or Control + Shift + P on Windows. In the command palette search format, then choose Format Document.
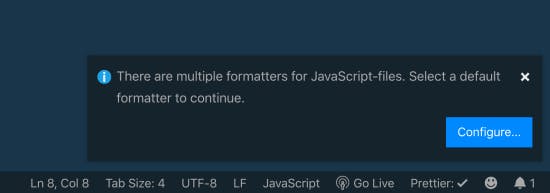
 You might get a popup that says configure. Click on it and select Prettier as the default formatting tool.
You might get a popup that says configure. Click on it and select Prettier as the default formatting tool.
Note: If you do not see a prompt for selecting a default format, you can manually change this in your Settings. Set Editor: Default Formatter to ebsenp.prettier-vscode.
 This can only allow you to format your code using Prettier when you manually click format.
This can only allow you to format your code using Prettier when you manually click format.
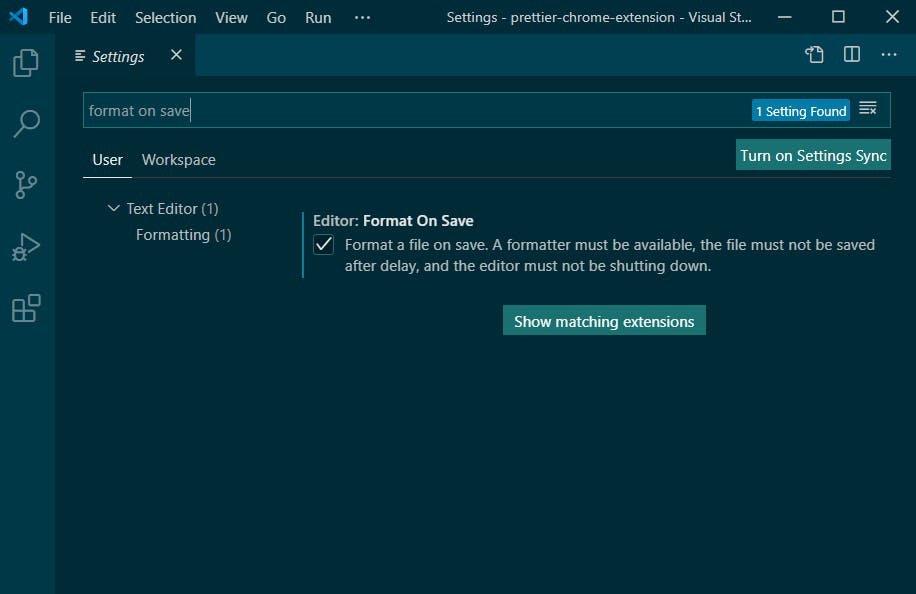
Format on save
In order to automatically format your code once you save without having to do that yourself, you locate the setting using Command + , on Mac or Control + , on Windows to open the settings menu. Then search for Format on Save and make sure it is checked.

Prettier Configuration settings in VS Code
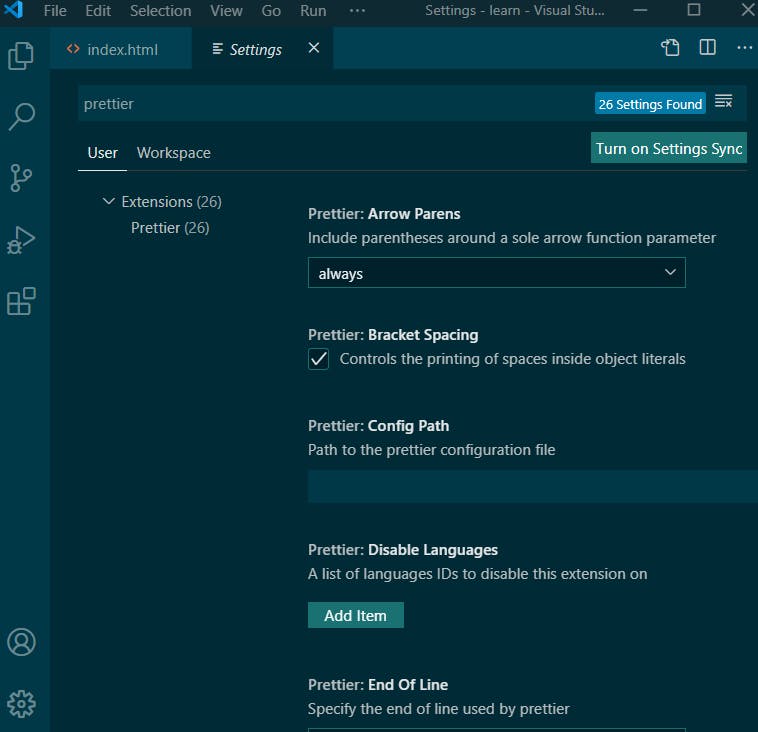
Although Prettier works just fine after it is set up, you can also customize the settings to your taste. By just opening the Settings menu. Then, search for "Prettier". This will bring up all of the settings that you can change.
 Note:
Customizing your settings menu in VS Code doesn’t ensure consistency in the code when working with a team.
Note:
Customizing your settings menu in VS Code doesn’t ensure consistency in the code when working with a team.
Creating a Prettier Configuration File
In order to maintain consistency in the codebase across your team members, you will need to create a configuration file. This is because prettier doesn’t support any global configuration this makes it easier for every team member to follow a formatting rule even when the code is copied into another device. You configure this by:
- First, install Prettier locally:
npm:
npm install --save-dev --save-exact prettier
Then, create an empty config file to let editors and other tooling know you are using Prettier: prettierrc.json
Next, create a .prettierignore file to let the Prettier CLI and editors know which files you don't intend to format.
Now, format all files with Prettier
prettier --check.: Check to confirm that files are already formatted, rather than overwriting them.
Install an exact version of Prettier locally in your project. This will make sure that everyone in the team does not use different versions and formatting each other’s changes back and forth.
 Configuration using JSON:**
Configuration using JSON:**
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Configuration using JS:
// prettier.config.js or .prettierrc.js
module.exports = {
trailingComma: "es5",
tabWidth: 4,
semi: false,
singleQuote: true,
};
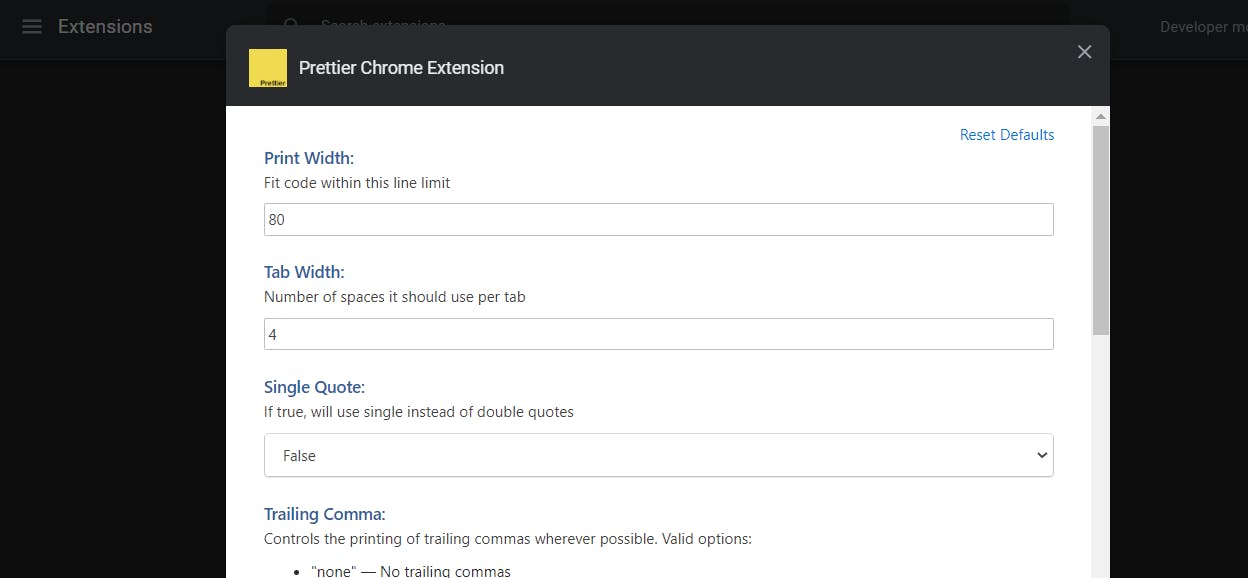
To configure "Prettier options" via chrome:
Install the "Prettier " as a chrome Extention
Click on the prettier chrome Extention,

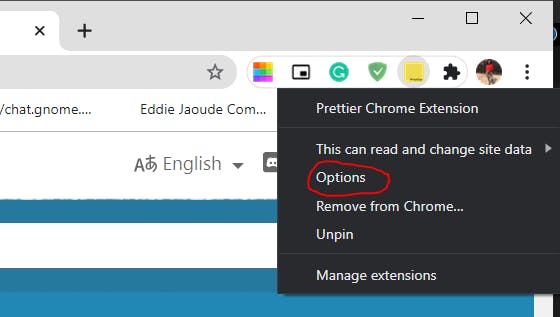
- You will get a Popup menu among which is "Options".

- Click on options and make your setups.

- Now Prettier is set up, and ready to be used.
Conclusion
It is necessary to maintain clean, consistent, and readable codes in the codebase of a project. Prettier not only ensures consistency but saves time of manually formatting an entire project and makes the process automatic.

