Hello!! Friends, in the previous article, I introduced the React Router. In this article, we will walk through a quick demo on how we can achieve routing in a React application
What You Will Learn
This short guide will give you a basic understanding of how to handle navigation in a React application. By the end of the tutorial, you should understand how Routes, Switch, Link, NavLink and Router works and will be able to create a functional multi-page application.
Prerequisite
Before we begin, do make sure you have:
- Node.js version 12.x.x and above installed
- Access to one package manager such as npm or yarn or npx
- Basic knowledge of JavaScript, Reactjs, and React Hooks.
Getting Started
Once you have checked the above list, you can start off by creating a new React project using the Create React App tool.
Use this command
npx create-react-app react-router-demo
You can name it anything at all. After you have created a new project, the next step is to install the React router using this command:
npm install react-router-dom
If the react-router-dom package installed there will be an entry added to the package.json file in dependencies.
“dependencies": {
// other dependencies installed
"react-router-dom": "^5.2.0"
},
To demonstrate routing in React, we’ll create a small application that has three files having React components that will return some JSX. You will name each of the files
- Home
- About
Contact
I will link the landing page with three other "pages". App file will display the menu tab while the other files will be rendered once the route gets changed.
App.js
Navigate into your App.js file and import BrowserRouter, Route, and Switch and Link from react-router-dom package and then import the three components that we will be routing.
import React from "react";
import "./App.css";
import Home from "./home";
import About from "./about";
import Contact from "./contact";
import { BrowserRouter as Router, Switch, Route , Link} from "react-router-dom";
In order to set up my landing page, we will wrap the div with the Router. Within the div, we will have the Switch which will then wrap the Route. This is what you should have in your App.js file.
//App.js
import React from "react";
import "./App.css";
import Home from "./Home";
import About from "./About";
import Contact from "./Contact";
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
function App() {
return (
<Router>
<ul>
<li>
<Link to="/">To Home</Link>
</li>
<li>
<Link to="/about">To About</Link>
</li>
<li>
<Link to="/contact" exact>
My contact
</Link>
</li>
</ul>
<div>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
<Route path="/contact" component={Contact} />{" "}
<Route path="/about" component={About} />
</Switch>
</div>
</Router>
);
}
export default App;
Instead of a tag and href, React Router uses Links and to to allow us to switch between pages without reloading it. Everything expected to route on this page is wrapped in the Switch component just as seen in the example above.
Home.js
Navigate to your Home file, and add the following code to it.
// Home.js
import React from 'react'
const Home = () => {
return (
<div>
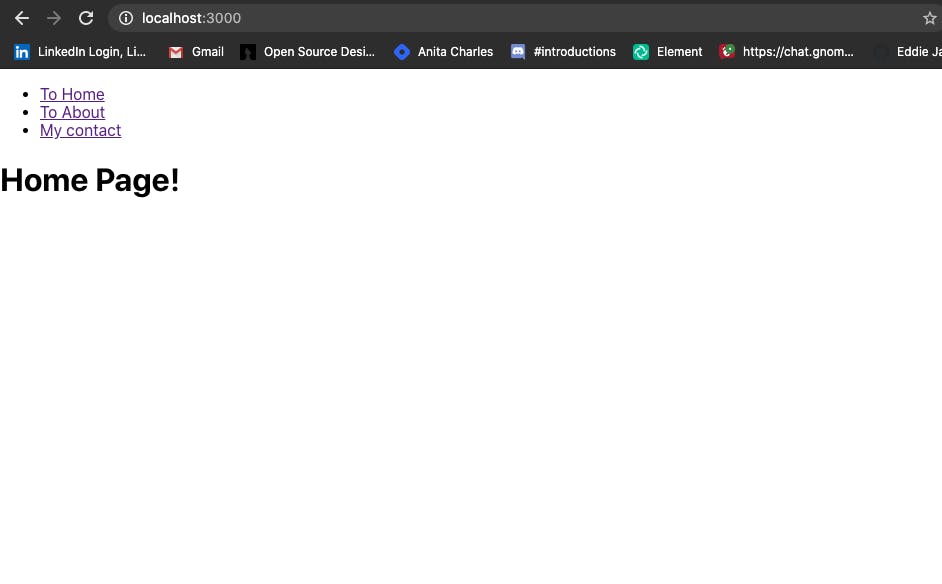
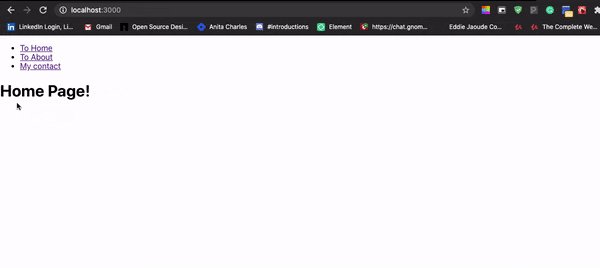
<h1> This is the home page </h1>
</div>
)
}
export default Home

About.js
Navigate to your About file, and add the following code to it.
// About.js
import React from "react";
import { Link } from "react-router-dom";
const About = () => {
return (
<section className="About">
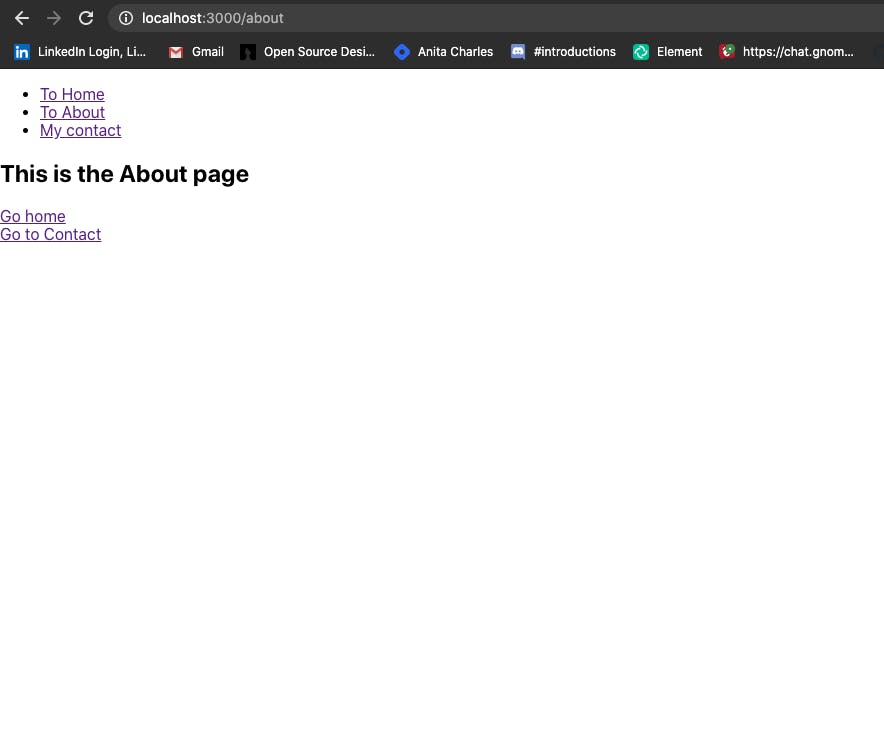
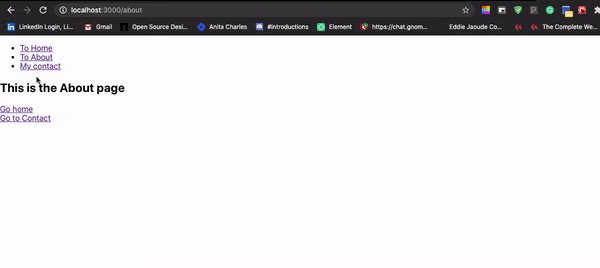
<h1>This is the About page</h1>
<Link className="navlink"to="https://google.com">Google
</Link>
<Link className="nav-link" to={"./contact"}>Go to Contact</Link>
</section>
);
};
export default About;

Contact.js
Navigate to your Contact file, and add the following code to it.
// Contact.js
import React from "react";
import { Link } from "react-router-dom";
const Contact = () => {
return (
<div>
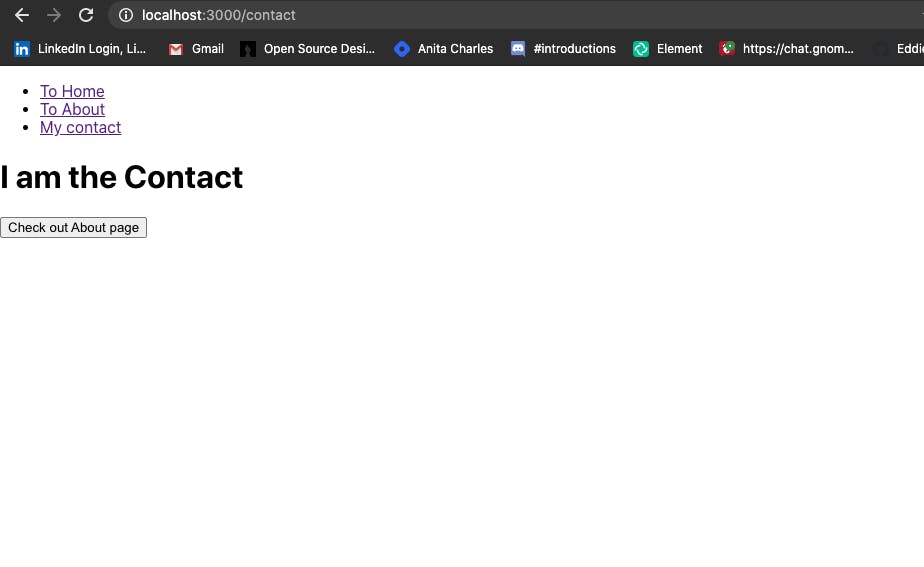
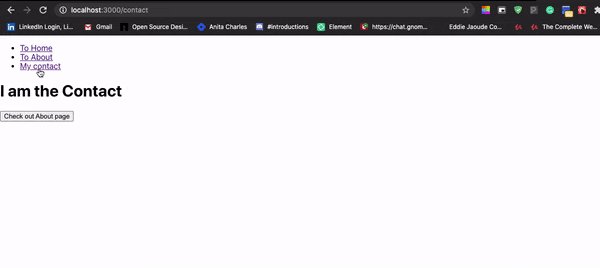
<h1> I am the Contact</h1>
<Link className="nav-link" to={"./about"}>
<button>Check out About page</button>
</Link>
</div>
);
};
export default Contact;

Now we have everything in place, run NPM start and confirm if the routing worked. That is just how you get your App to have clickable links that can navigate you around your single-page app.
This is the end result of this Demo.

Conclusion
React Router is an awesome tool that could be of great help to your application. I hope this Demo provides an introductory guide to React Router.

